【Tkinter】PythonのGUIライブラリを試してみた1
はじめに
こんにちは、がんがんです。
研究関連でライフゲームを調べていました。PythonでGUIを扱うツールにTkinterというものがあるようです。
今回はTkinterを用いてライフゲームを作成した例を試していきます。
追記【2019.04.29】
GitHubのリンクを追加しました。
github.com
1. まずはTkinterを試してみる
まずはPythonのGUIライブラリであるTkinterを試します。
参考記事
tech-joho.infoこちらが参考にしているのは以下のQiitaです。
qiita.com
結果
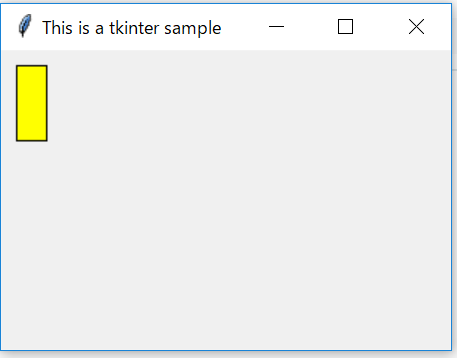
試してみた結果はこちらです。ちゃんと描画されています。
コード
#------------------------------------------------------------ # # 絵を描画 # tkinter_test.py # #------------------------------------------------------------ from tkinter import * root = Tk() root.title("This is a tkinter sample") root.geometry("300x200") canvas = Canvas(root, width=300, height=200) canvas.create_rectangle(10, 10, 30, 60, fill="yellow") canvas.place(x=0, y=0) root.mainloop()
2. ライフゲームを作ってみる
Tkinterは無事に使えたので、本編のライフゲームを作っていきます。
参考記事
参考記事は以下になります。news.mynavi.jp
STEP1
まずは試しにやってみました。すると、
colsやrowsを小文字にしてしまったためにフレームのみが表示されました。STEP2
困ったときは同様のものを書くのが一番です。無事に動きました。詳しく調べていませんが、変数名は大文字にしないといけないようです。
コード
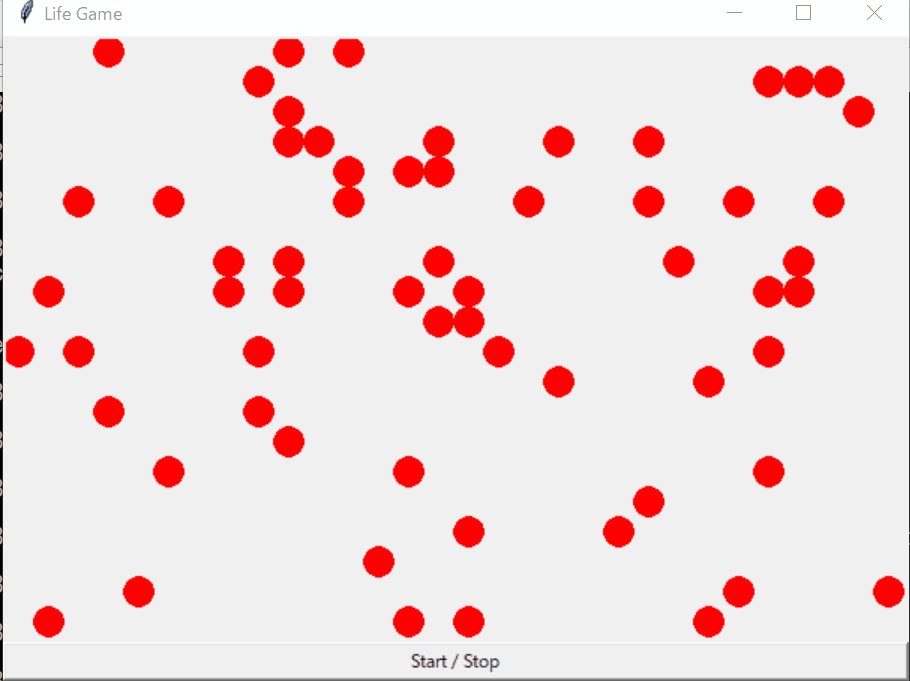
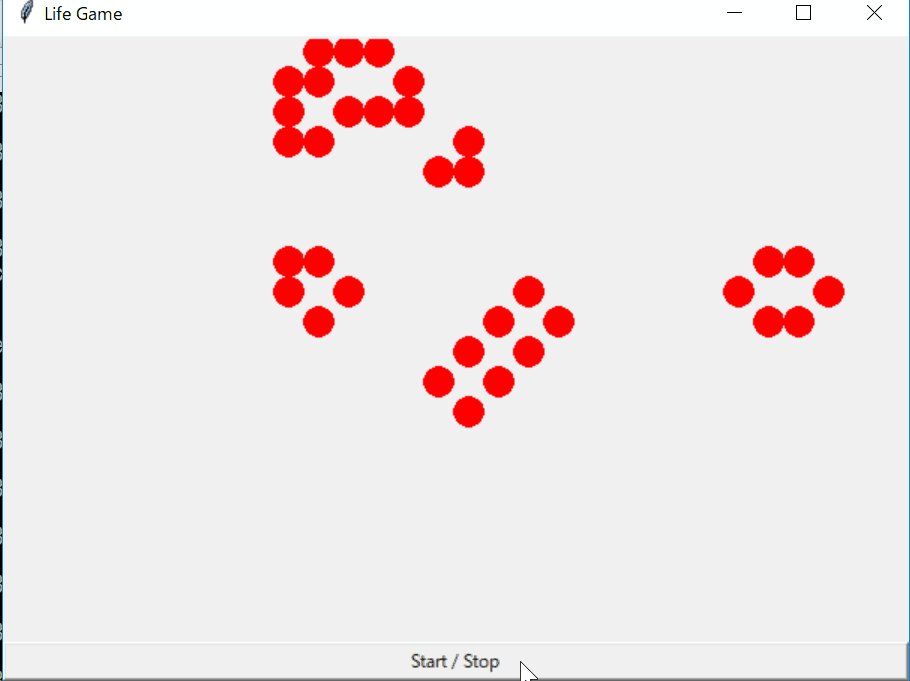
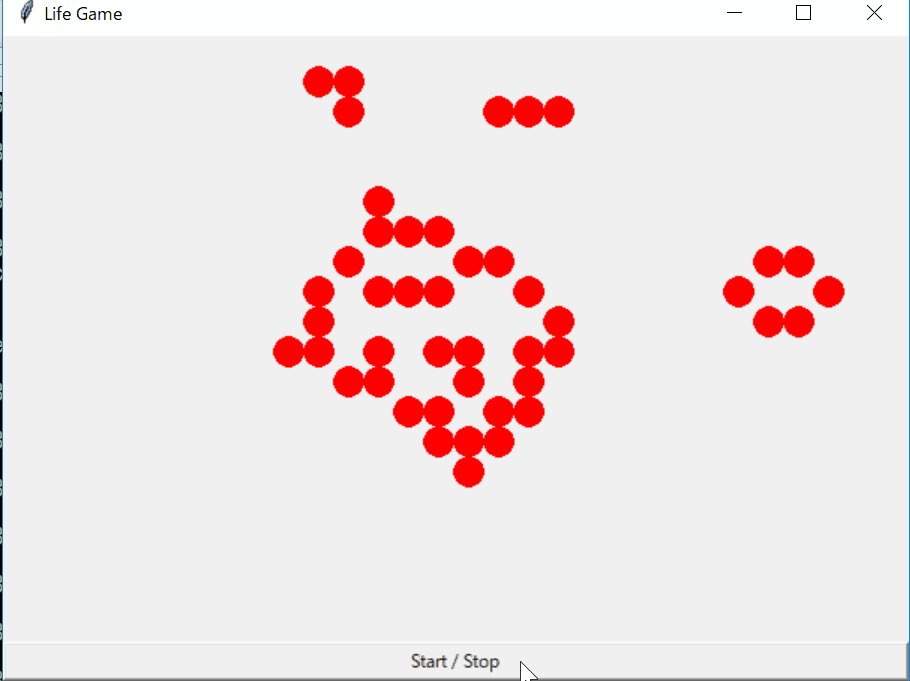
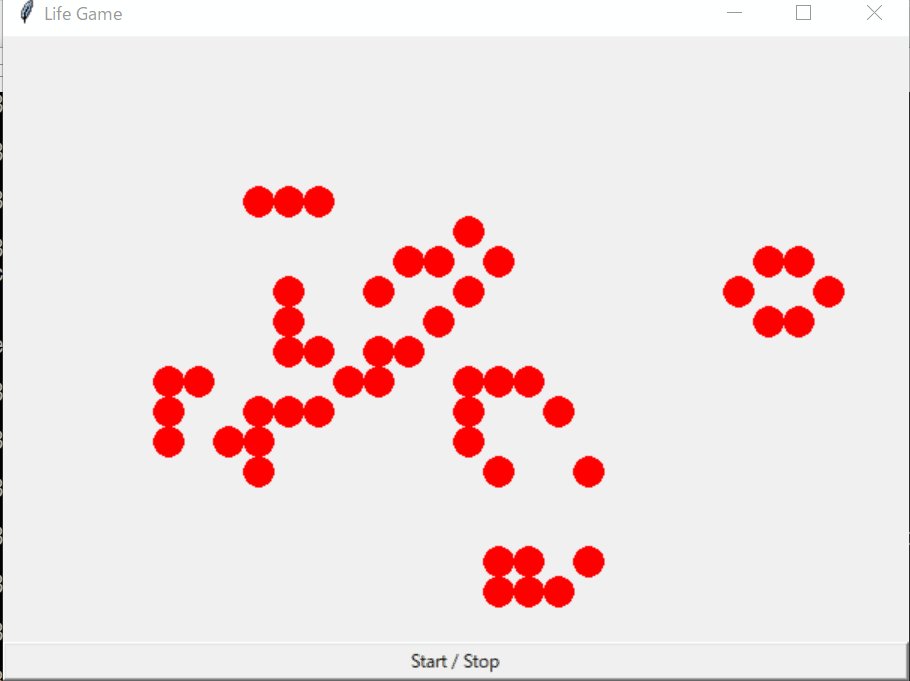
結果
GIF作成アプリScreenToGifをインストールし、GIFで実行結果を保存してみました。